
Step across the border.

新規サイト立ち上げ・リニューアル、
管理・運営、活性化
Web企画・制作・活用総合支援サービス

目的に応じさまざまなノウハウや技術を
組み合わせ、カスタマイズ
医療機関向けネット活用支援サービス
アイデンティティやコンセプト、ビジネスモデルなど、誰もが持つさまざまな理念や情報、価値をコンテンツ化し、多様なメディアを飛び越えながら、対象に届けるまで、、、
さまざまなオーディエンスが発信する未加工でノイズを多く含んだ情報を収集し、編集・解析、意味のある情報として昇華し、戦略上の価値を持たせ、活用するまで、、、
日常的に発生するこれらの課題やテーマに対し、先鋭的なアイデアと先進的なソリューションを企画・開発・提供し、問題解決と新しい価値の創出を目指します。

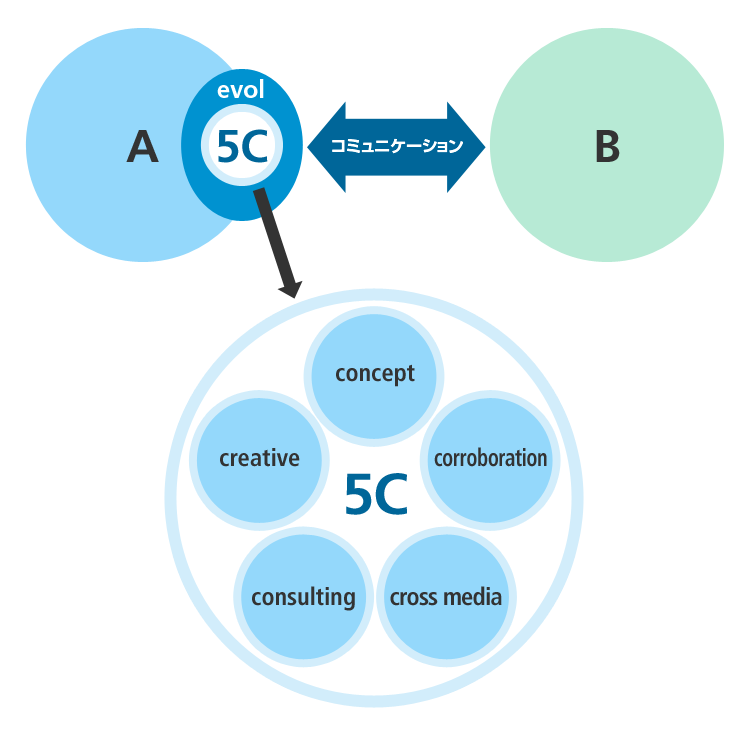
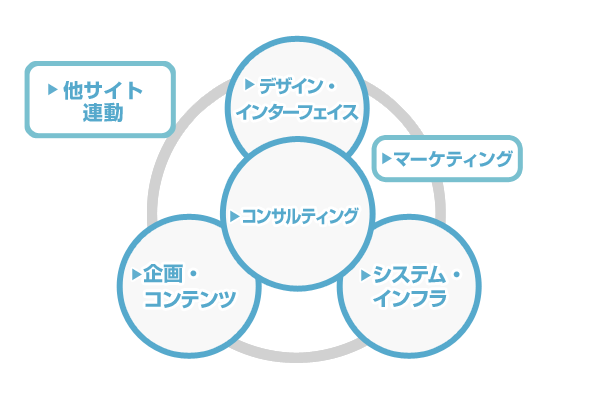
コンセプトを中心にコンテンツ、デザイン、システム、それを取り巻くメディアのあり方を考えます。
ものの本質把握に努め、それを伝えるためのセンスとアイデアを磨き、ノウハウを構築します。
人、情報などネットのリソースと共鳴しながら、新たな価値を生み出すハブ型プロデューススタイルを目指します。
コミュニケーションを重視し、ユーザーのニーズを的確に把握、最適解を得るための提案します。
メディアとオーディエンスの多様性を意識し、社会とテクノロジーとともに進化しつづけます。
新規サイト立ち上げ・リニューアル、管理・運営、活性化
Web企画・制作・活用総合支援サービス


より具体的な目的や課題を達成、解決するための各種ソリューションをご紹介します。pro-webのWeb活用におけるさまざまな技術やノウハウをお役立てください。
目的に応じさまざまなノウハウや技術を組み合わせ、カスタマイズ
医療機関向けネット活用支援サービス

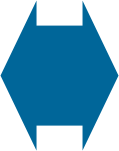
患者やその家族はより良い医療とホスピタリティを求めて、インターネットをはじめとしたさまざまな情報をもとに、慎重に医療機関を選ぶ時代となりました。
かかりつけ医を代表とする地域プライマリケアから、高度医療に対応した専門性の高い病院まで、医療機関には適切な役割分担と相互連携とが求められ、患者、地域社会、医療従事者、メディアなど、さまざまな対象に医療機関の個性や専門性、理念を正しく伝え、理解を得ることがますます重要となっています。
積極的かつ継続的な情報発信・コミュニケーション活動は、ブランドを強化し、集患力や採用力を向上、社会との良好な関係等を実現する力となります。特に情報発信・コミュニケーション活動におけるインターネットの活用は、ネット上のイノベーションが日々社会全体に対して与えているインパクトを考えると、医療業界においてはまだまだ発展の余地のある課題といえるでしょう。
pro-medicalは、インターネット活用の視点をもとに、医療機関業務上の目的と必要な機能を整理し、独自のノウハウと技術とを組み合わせ、医療機関それぞれの特徴やニーズごとに最適化された形での施策提案をおこない、問題解決することをサービスコンセプトとしています。
 医療機関の情報とネットの機能
医療機関の情報とネットの機能
 ネット施策を成功させるノウハウと技術
ネット施策を成功させるノウハウと技術